React 19 и Next.js 14: простое сравнение
При создании современных веб-приложений React и Next.js являются двумя популярными вариантами. Но в чем разница между ними? Давайте рассмотрим React 19 и Next.js 14 в простых терминах.

При создании современных веб-приложений React и Next.js являются двумя популярными вариантами. Но в чем разница между ними? Давайте рассмотрим React 19 и Next.js 14 в простых терминах.

Изучите такие паттерны, как Facade, Adapter, Singleton, Prototype, Builder, Proxy и Factory для проектирования современного программного обеспечения.
Паттерны проектирования необходимы для решения повседневных проблем проектирования программного обеспечения. Это могут быть такие проблемы, как:
Если вы попытаетесь найти решение самостоятельно, вам, скорее всего, придется приложить немало усилий, чтобы решить эти проблемы и разработать оптимальные решения.
Но это совсем не обязательно!
Паттерны проектирования появились как средство решения подобных повторяющихся проблем. Все, что вам нужно сделать, - это реализовать паттерн в соответствии с вашим фреймворком/языком, и все готово!
Итак, давайте рассмотрим наиболее часто встречающиеся паттерны проектирования, которые могут понадобиться вам при работе с Node.js.

Javascript – язык программирования, который постоянно меняется. Многим это не нравится потому, что необходимо все время что-то учить. Вот теперь появилось предложение добавить в javascript нативные сигналы.
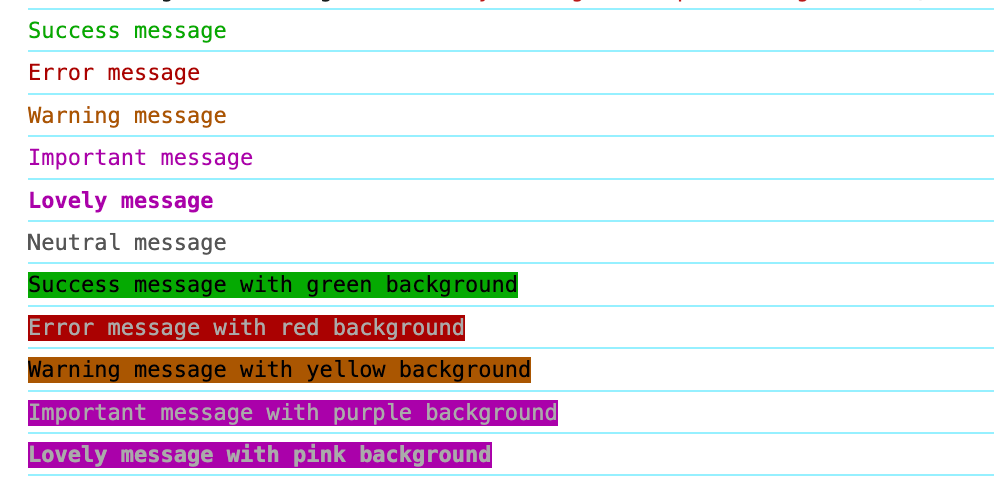
В процессе разработки javascript-приложений часто приходится выводить в консоль различную информацию: сообщения об ошибках, предупреждения, результаты выполнения задач. Иногда бывает удобно добавить к этой информации немного цвета, чтобы сделать ее более читабельной и информативной.
Для этой цели существует множество библиотек, но одной из самых простых и удобных в использовании является colorsjs.

Забыл выложить сюда свое интервью у АйТиБороды. Два часа отвечал на вопросы про Беларусь, Нидерланды, программирование в целом и языки программирования в частности.
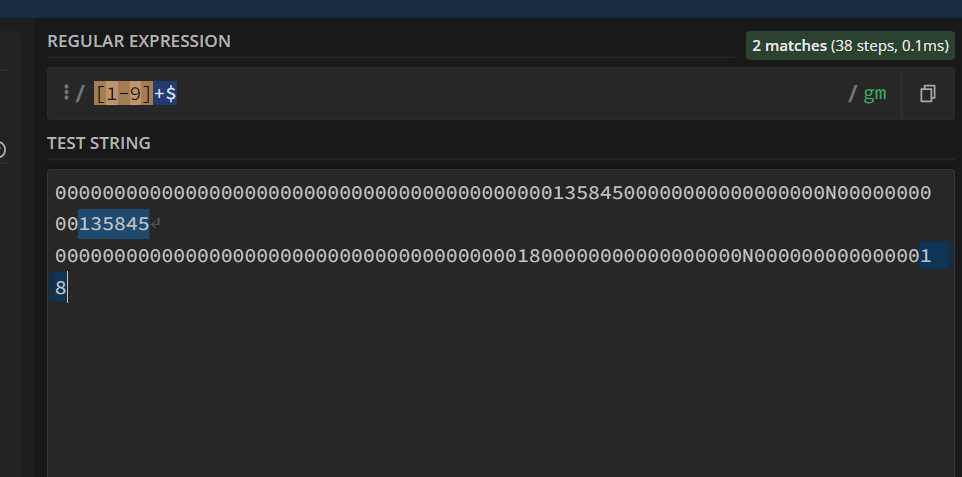
Значения, введенные пользователем из HTML-форм, обычно передаются в JavaScript в виде строк. Разработчики часто сталкиваются с необходимостью извлекать числа из этих строк. Существует несколько способов сделать это, но давайте воспользуемся регулярными выражениями для извлечения чисел.

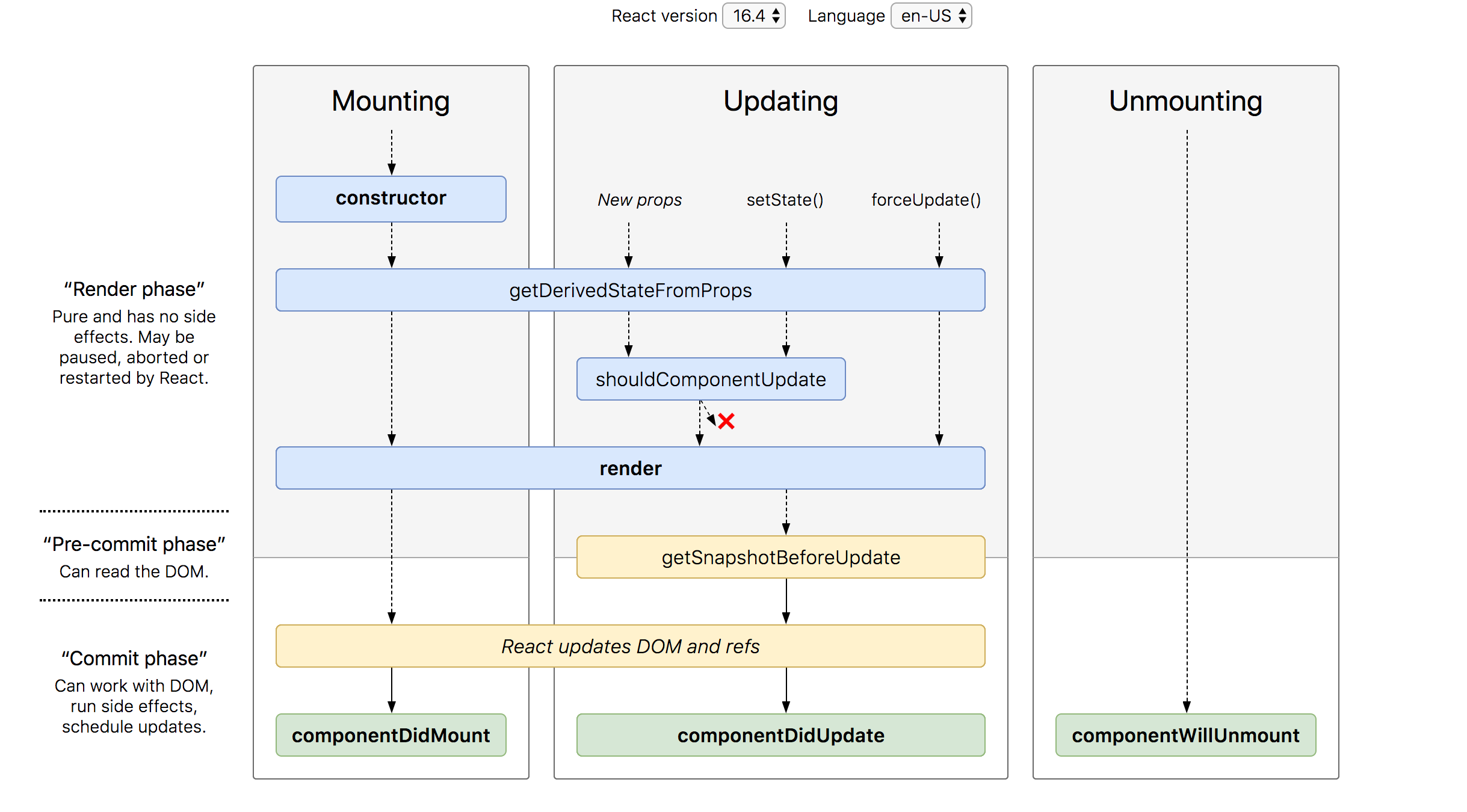
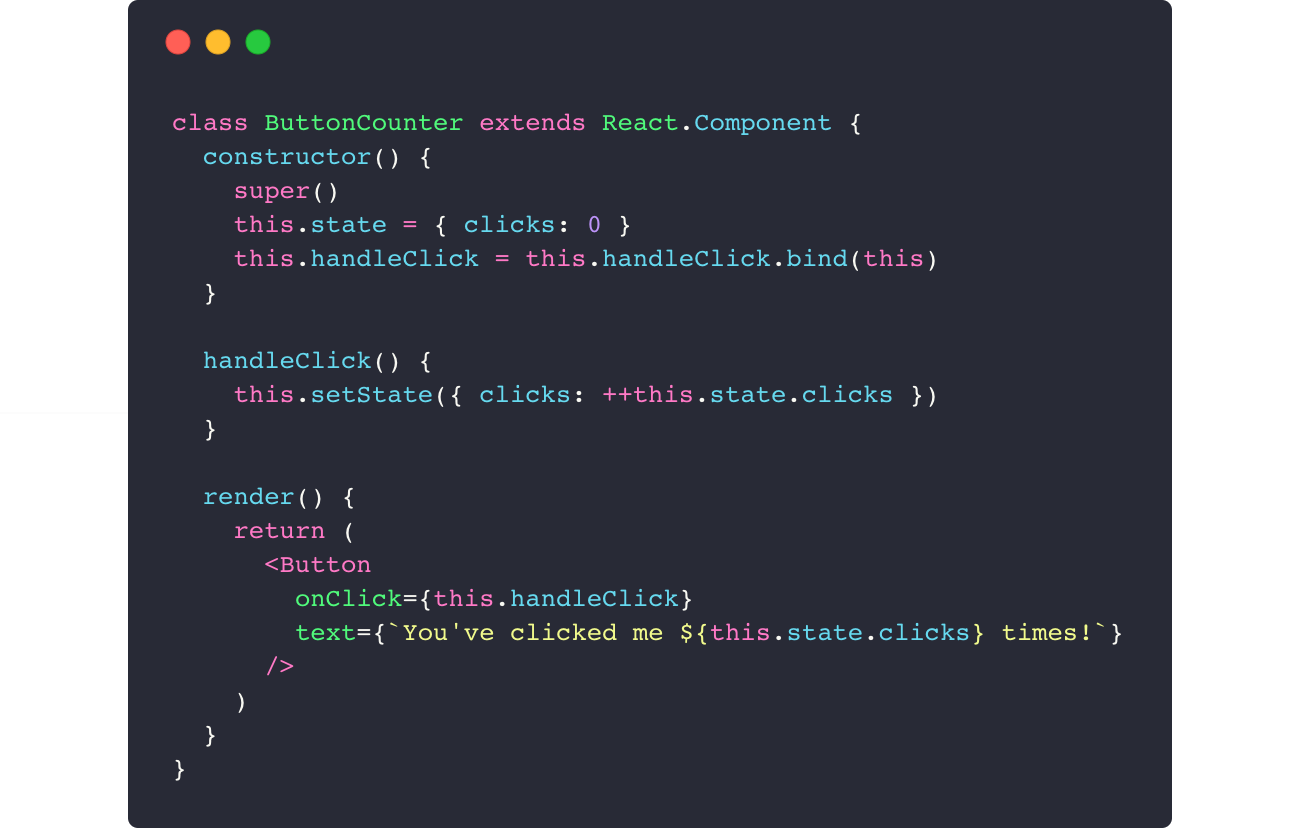
React — это библиотека JavaScript для создания пользовательских интерфейсов, и ее основой являются компоненты. В React существует концепция "жизненного цикла компонентов", которая описывает различные этапы, через которые проходит компонент с момента создания до удаления. Для функциональных компонентов в React введены новые возможности с появлением хуков в React 16.8.

Чистая организация кода важна в React как по практическим причинам, так и из-за ее визуального воздействия. Хорошо продуманная и хорошо организованная кодовая база может быть визуально привлекательной, что делает ее более удобной для работы и понимания.
Опять же, когда код чистый и хорошо организованный, легче увидеть взаимосвязи между различными элементами, понять, как они взаимосвязаны, и вносить изменения по мере необходимости.

Модульное тестирование (unit testing) - это один из ранних этапов разработки программного обеспечения. Это процесс, в ходе которого самая маленькая, тестируемая часть приложения проверяется на соответствие своему назначению. Он включает в себя выделение кода, такого как функция или метод, в небольшие независимые единицы и тестирование их по отдельности. Идея состоит в том, чтобы выбрать эти функции и методы и изолировать их, заменив внешние зависимости, такие как сетевое соединение и база данных, фиктивными объектами.

Новый выпуск новостей информационных технологий Как Там АйТи #56. Нейросеть стала директором, утечка данных Microsoft и секретные данные на игровом форуме, новая Java, отсталость Китая и многое другое.
47.5 тыс.
3.4 тыс.
17.5 тыс.
13.7 тыс.