 Фото © Unsplash
Фото © Unsplash
Текст – всему голова. Конечно, классно рассматривать картинки и смотреть видео в интернете, но, все же, большинство материалов в сети представляют из себя текст. Обращали ли вы внимание, что читать статьи на одном сайте удобнее, чем на другом? Это происходит от того, что один дизайнер (если он был) подумал об удобстве восприятия информации, а второй вовсе не задумывался об этом.
В этой статье я попробую навязать вам свои и чужие мысли о том, какой должна быть длина строки для удобного чтения.
Итак, оптимальная длина строки по мнению одних 50-60 символов, включая пробелы, а другие утверждают, что 70-75. Кому верить?
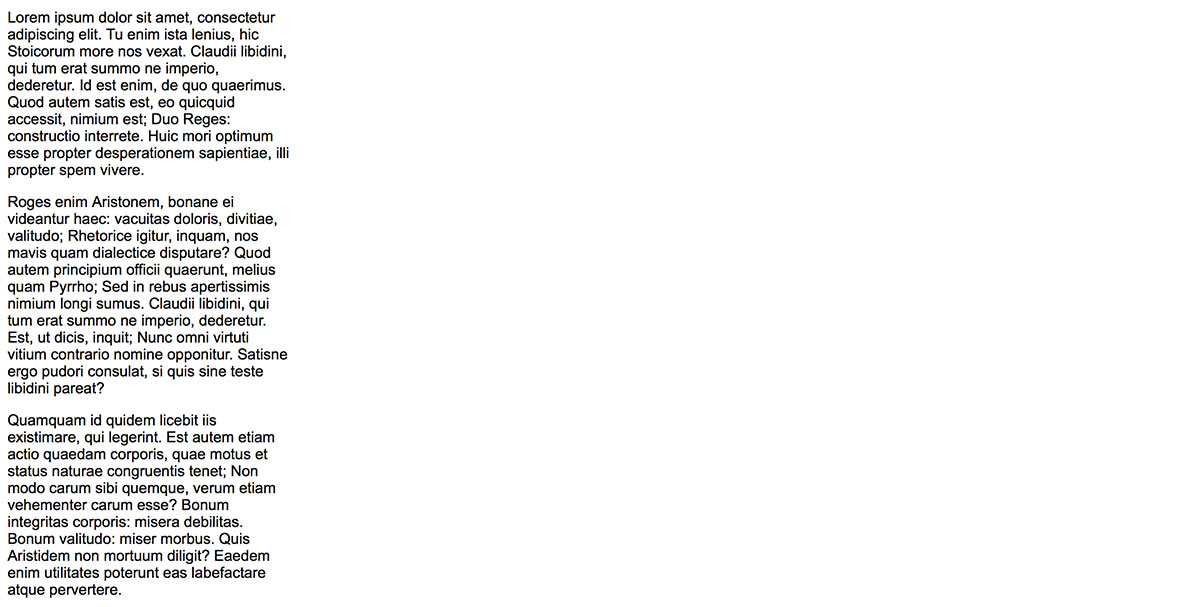
Давайте попробуем представить себе большую статью с очень широкими строками. Такие тексты в печатных изданиях зовут «кирпичами».

Читать такой кирпич совсем неудобно, трудно взглядом запомнить где-ты читаешь, а также трудно понять на какую строчку необходимо перескочить после прочтения текущей. Вы наверняка видели, как читая книги с мелким шрифтом, люди подкладывают под текущую строку линейку/закладку, или же ведут вдоль прочитанного текста пальцем.
А если текст сделать слишком узким?

Тоже неудобно. Не каждый может подстроить свой ритм чтения под частые перескакивания с одной строки на другую. Посетителю сайта будет просто неприятно и он не станет читать. Еще одна проблема – это то, что чтение станет беглым, и ключевые слова в конце строк могут быть просто не восприняты или не замечены.
Читатель-посетитель сайта легко фокусируется в начале строк, но этот фокус постепенно пропадает к их окончанию. Поэтому для того, чтобы не давать пользователю скучать и сосредоточить его на чтении, придерживайтесь длины строки от 50 до 75 символов для устройств с диагональю более 10 дюймов, для телефонов длина строки должна быть порядка 30-45 символов.
Хороший способ понять, что удобно среднестатистическому пользователю, это воспользоваться функцией Reader view, встроенной в браузер Safari как на компьютере, так и в телефоне.
Чтобы добиться приемлемой читабельности сайта на все устройствах, я рекомендую использовать em в качестве величины измерения шрифта. Однако совсем полагаться не стоит, все же необходимы разные размеры шрифта для компьютера, телефона и планшета. Чтобы установить необходимые значения, пользуйтесь CSS @media-queryies.
У меня на сайте длина строки на компьютере составляет примерно 75 символов, на телефоне – примерно 35. В CSS для текста у меня стоят стили:
{
font-size: 18px;
font-family: "jaf-bernino-sans", "Lucida Grande", "Lucida Sans Unicode", "Lucida Sans", Geneva, Verdana, sans-serif;
}