React — это библиотека JavaScript для создания пользовательских интерфейсов, и ее основой являются компоненты. В React существует концепция "жизненного цикла компонентов", которая описывает различные этапы, через которые проходит компонент с момента создания до удаления. Для функциональных компонентов в React введены новые возможности с появлением хуков в React 16.8.

Основные этапы жизненного цикла
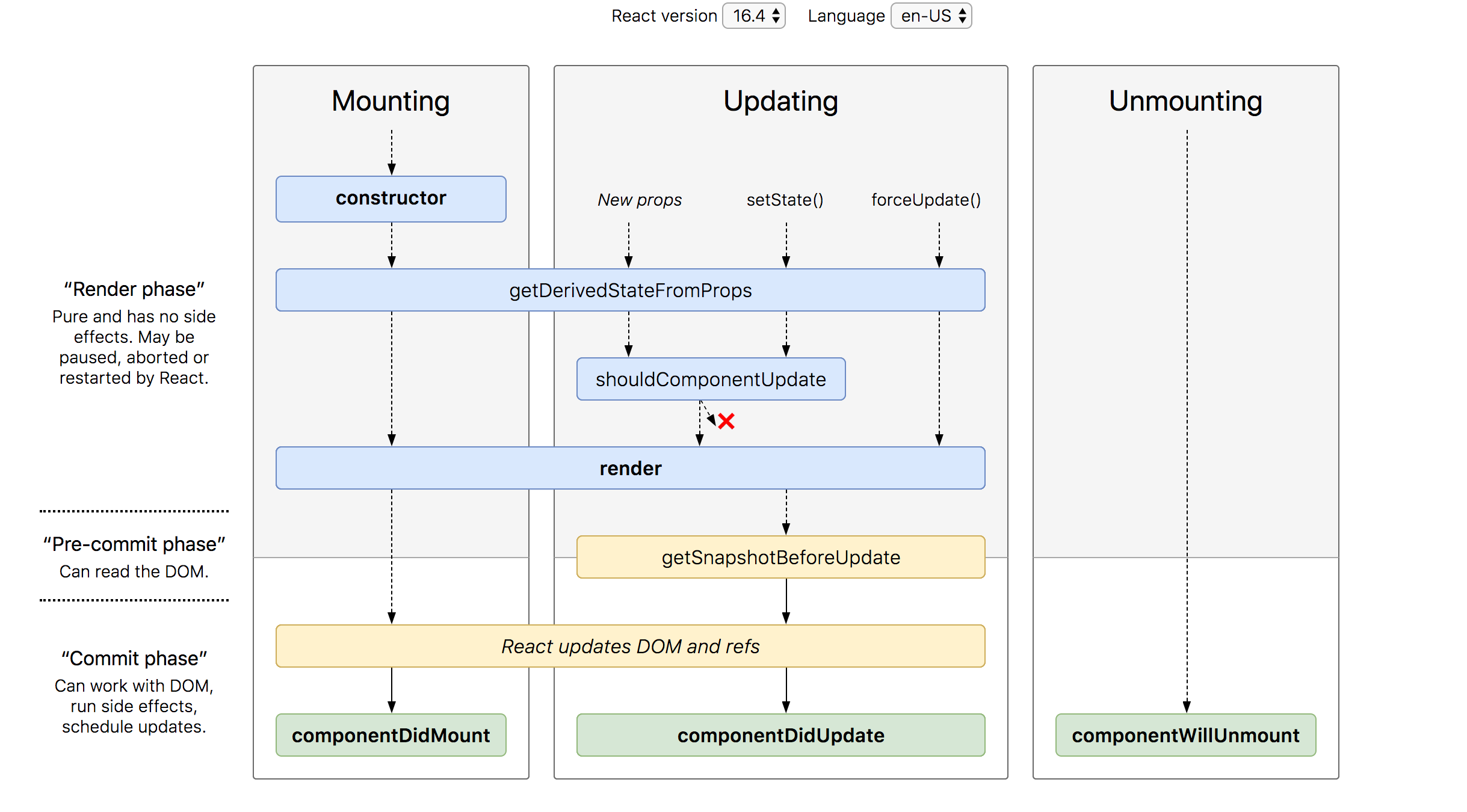
Создание (Mounting):
useEffect(() => {}, []) - вызывается после первого рендера компонента. Подходит для инициализации данных и выполнения запросов к API.
import React, { useEffect } from 'react';
const MyComponent = () => {
useEffect(() => {
console.log('Компонент создан');
// Инициализация данных
// Запросы к API
return () => console.log('Компонент удален'); // Очистка эффекта при размонтировании
}, []);
return <div>Привет, React!</div>;
};
export default MyComponent;Обновление (Updating):
useEffect(() => {}) - вызывается при каждом рендере компонента. Подходит для обработки обновлений состояния.
import React, { useState, useEffect } from 'react';
const UpdateExample = () => {
const [count, setCount] = useState(0);
useEffect(() => {
console.log('Компонент обновлен');
// Логика обновления
});
return (
<div>
<p>Счетчик: {count}</p>
<button onClick={() => setCount(count + 1)}>Увеличить</button>
</div>
);
};
export default UpdateExample;Размонтирование (Unmounting):
useEffect(() => () => {}) - вызывается при размонтировании компонента. Подходит для очистки ресурсов.
import React, { useEffect } from 'react';
const CleanupExample = () => {
useEffect(() => {
console.log('Компонент создан');
return () => console.log('Компонент удален');
}, []);
return <div>Привет, React!</div>;
};
export default CleanupExample;Пример использования всех этапов жизненного цикла
import React, { useState, useEffect } from 'react';
const LifecycleExample = () => {
const [data, setData] = useState([]);
useEffect(() => {
console.log('Компонент создан');
// Инициализация данных (Mounting)
fetchData();
return () => console.log('Компонент удален'); // Очистка эффекта при размонтировании
}, []);
useEffect(() => {
console.log('Компонент обновлен');
// Логика обновления (Updating)
}, [data]);
const fetchData = async () => {
// Запросы к API
const response = await fetch('https://api.example.com/data');
const result = await response.json();
setData(result);
};
return (
<div>
<p>Данные: {JSON.stringify(data)}</p>
<button onClick={() => setData([])}>Очистить данные</button>
</div>
);
};
export default LifecycleExample;В этом примере мы видим применение всех основных этапов жизненного цикла компонентов в функциональных компонентах React. Хуки, такие как useEffect, позволяют нам легко управлять этими этапами и выполнять необходимые действия на каждом из них. Помимо рассмотренных примеров, существуют и другие хуки, такие как useMemo и useCallback, которые также могут быть полезны в различных сценариях разработки.
