ТАЙНЫЙ ПРОЕКТ с Артемием Лебедевым
С годами работа все больше паразитирует на жизни, и ты обрастаешь массой околорабочих обязанностей, не связанных с главной работой напрямую.
С годами работа все больше паразитирует на жизни, и ты обрастаешь массой околорабочих обязанностей, не связанных с главной работой напрямую.

Холодным субботним днем провели в Берлине конференцию React Day Berlin 2017. Прошло все гладко – слушатели довольны. Только мне вот показалось, что мало супа было на обед.
Фотографии из твиттера за авторством разных людей.

Сегодня очень модно показывать текущее положение прокрутки страницы вверху этой самой страницы. Кому-то из разработчиков пока недостаточным наличие «лифта справа» и, вот он новый элемента дизайна многих страниц в интернете. Ну да ладно, не стану пытаться искать причины столь наличия столь странного элемента, а лишь покажу как легко он делается.

Обновлено: поддержка множественных значений
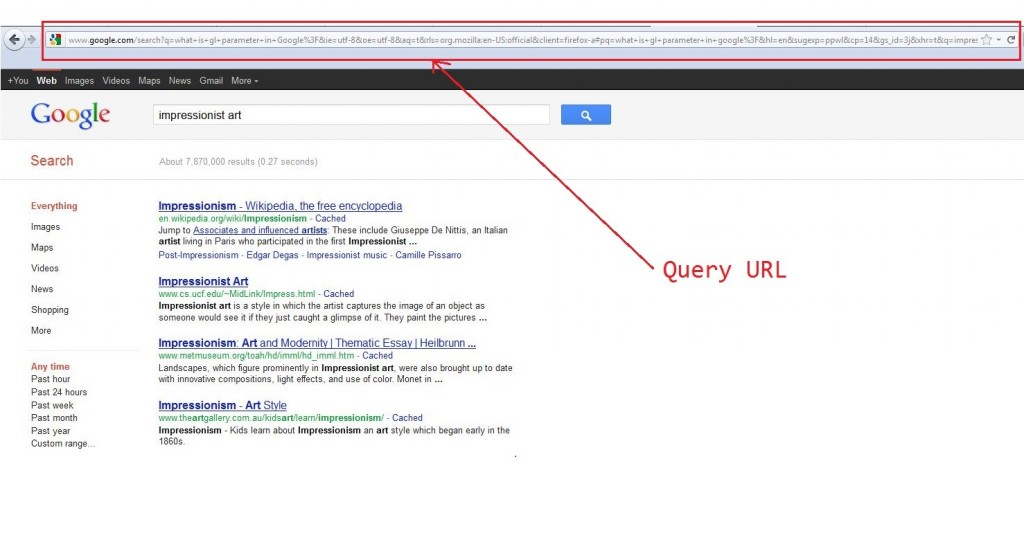
Часто при написание кода на JavaScript возникает необходимость получить из адреса определенный параметр. Особенно это актуально сейчас, когда сплош и рядом все делают одностраничные приложения.
Представим, что адрес выглядит вот так http://site.com/?search=sometext&page=100&abc=1&abc=qwe. Нам необходимо получить значения параметров search, page и abc. В JavaScript мы можем взять строку параметров из window.location.search.
Все большее и большее количество людей предпочитай сидеть в интернете, используя мобильные устройства и планшеты. С недавних пор в некоторых браузерах появилась поддержка API батареи устройства для JavaScript. А в Хроме реализована поддержка в виде промисов. Давайте посмотрим как это работает...
Недавно у меня возникала необходимость показывать прелоадер каждый раз, когда в проекте отправляется запрос на удаленный сервер. Так как мы используем Babel для конвертации кода из ES6 в ES5, то fetch превращается в XMLHttpRequest. Это значит, что можно легко переписать два метода и задача будет решена.
var _oldSend = XMLHttpRequest.prototype.send;
XMLHttpRequest.prototype.send = function () {
var _oldReadyStateChange = this.onreadystatechange;
// Ваш код вначале Ajax-запроса
_oldSend.apply(this, arguments);
this.onreadystatechange = function () {
if (this.readyState === 4) {
// Ваш код, когда Ajax-запрос завершен
}
if (typeof _oldReadyStateChange === 'function') {
_oldReadyStateChange.apply(this, arguments);
}
};
};Для того, чтобы показать индикатор закгрузки, я переписал метод send, сохранив предварительно старую функцию в переменную _oldSend. Ну а onreadystatechange сообщает нам когда запрос завершен.
Этот способ отлично подойдет, если вы используете jQuery.
Видеозапись всех докладов с Girls Not Bombs #5. Мероприятие состоялось в субботу в минском коворкинге Imaguru. Список докладов:

Текст – всему голова. Конечно, классно рассматривать картинки и смотреть видео в интернете, но, все же, большинство материалов в сети представляют из себя текст. Обращали ли вы внимание, что читать статьи на одном сайте удобнее, чем на другом? Это происходит от того, что один дизайнер (если он был) подумал об удобстве восприятия информации, а второй вовсе не задумывался об этом.
Новый тренд в дизайне - милые цветные кружочки (квадратики) различного цвета с первой или двумя первыми буквами имени. Так сейчас делают все: браузер Сафари, почтовые клиенты, социальные сети.
Здесь я покажу как это сделать с помощью JavaScript. Главный вопрос – подбор цвета?
Цвет мы будет генерировать из строки с именем. На самом деле подойдет абсолютно любая строка, но так как и букву мы берем из имени, то и цвет будет генерировать из него же.
Вот так будет выглядеть наш HTML:
<div class="user-info">
<div class="user-info-avatar" id="avatar"></div>
<div class="user-info-name" id="name"></div>
</div>Добавим немного CSS-стилей:
.user-info-avatar {
display: inline-block;
width: 30px;
height: 30px;
line-height: 30px;
border-radius: 15px;
text-align: center;
margin-right: 10px;
color: white;
}
.user-info-name {
display: inline-block;
}А теперь JavaScript:
var stringToColor = function stringToColor(str) {
var hash = 0;
var color = '#';
var i;
var value;
var strLength;
if(!str) {
return color + '333333';
}
strLength = str.length;
for (i = 0; i < strLength; i++) {
hash = str.charCodeAt(i) + ((hash << 5) - hash);
}
for (i = 0; i < 3; i++) {
value = (hash >> (i * 8)) & 0xFF;
color += ('00' + value.toString(16)).substr(-2);
}
return color;
};
var name = 'Михаил';
var letter = name.substr(0, 1);
var backgroundColor = stringToColor(name);
var elementAvatar = document.getElementById('avatar');
var elementName = document.getElementById('name');
elementName.innerHTML = name;
elementAvatar.innerHTML = letter;
elementAvatar.style.backgroundColor = backgroundColor;За генерирование цвета отвечает функция stringToColor. Она принимает строку с именем (любую строку), переводит ее в биты и уже из них в HEX-цвет. Если мы не передадим в функцию ничего, то получим в ответ цвет по умолчанию – в данном примере, #333333.
Вот таким нехитрым образом можно делать такое модное нынче оформление при отсутствии аватара.
3.4 тыс.
12.5 тыс.
3.4 тыс.
2.9 тыс.
2.8 тыс.
2.5 тыс.