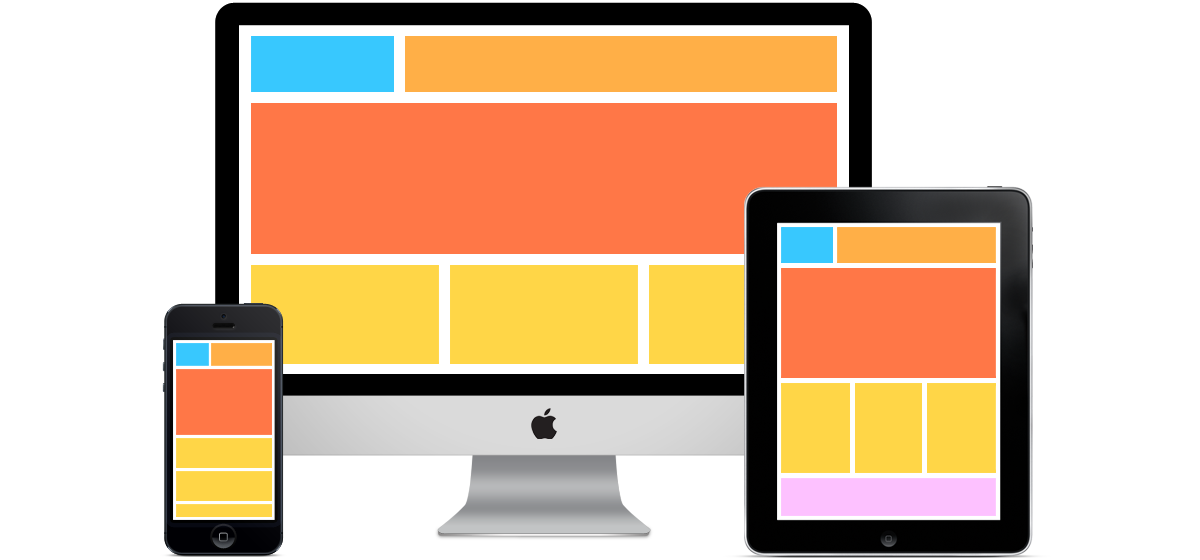
Адаптивный веб-дизайн (англ. Adaptive Web Design) — дизайн веб-страниц, обеспечивающий корректное отображение сайта на различных устройствах, подключённых к интернету и динамически подстраивающийся под заданные размеры окна браузера.
Целью адаптивного веб-дизайна является универсальность веб-сайта для различных устройств. Для того, чтобы веб-сайт был удобно просматриваемым с устройств различных разрешений и форматов, по технологии адаптивного веб-дизайна не нужно создавать отдельные версии веб-сайта для отдельных видов устройств. Один сайт может работать на смартфоне, планшете, ноутбуке и телевизоре с выходом в интернет, то есть на всем спектре устройств.
Wiki

Мы все уже привыкли, что большинство современных сайтов замечательно работают и хорошо читаются на наших мобильных устройствах и ноутбуках. Все вокруг говорят о мобильных версиях сайтов, но почему-то никто (или почти никто) не задумывается о том, что сайты / приложения должны хорошо выглядеть на больших экранах. Я говорю не только про Full HD мониторы и телевиозы, но и про набирающие популярность разрешния больше 2500 пикселей.
Список больших разрешений экранов, так или иначе распространенных в мире, а также разрешений, которые в ближайшем будущем войдут в нашу жизнь:
- 2560x1440
- 3200x2048
- 3840x2160
- 4096x3112
- 5120x2880
Страшные цифры. Еще 10 лет назад приделом мечтаний был монитор с оптимальным разрешением 1024x768, а уже сегодня каждый хочет себе монитор с разрешением UHD и телевизор с 4K.
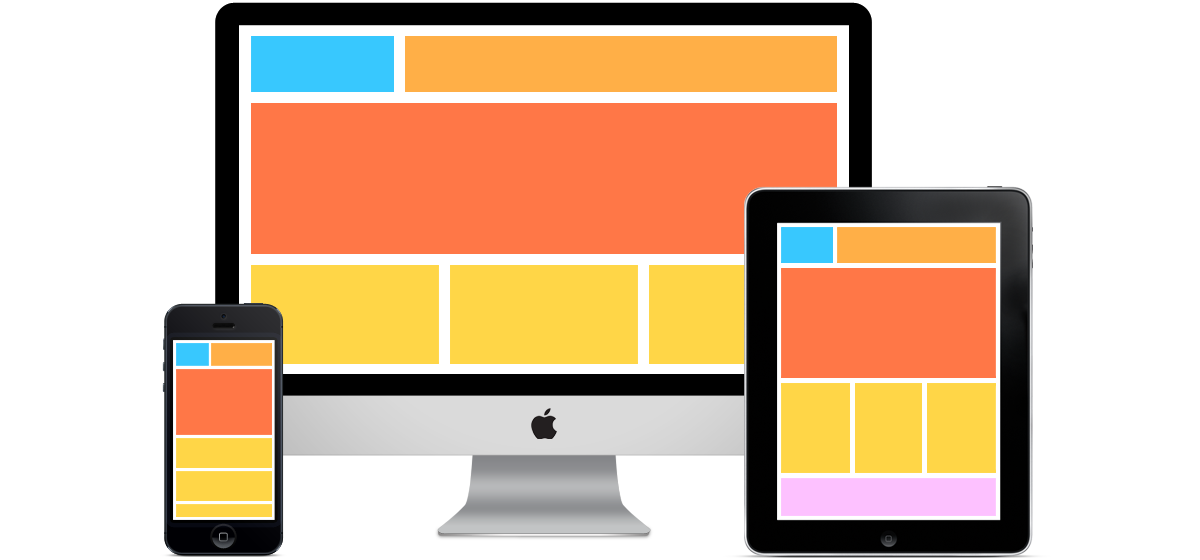
А что делают дизайнеры, разрабатывающие UI для отзывчивых сайтов? Они используют три брейкпоинта для своих творений:
Иногда попадаются какие-то промежуточные значения, но редко кто-то выходит за пределы 1280 пикселей. И если два года назад это было нормально (самая популярная ширина экрана – 1366, самая большая – 1920), то сегодня все больше и больше людей начинают использовать свои современные телевизоры с 4K для выхода в интернет, а производители мониторов старательно выпускают на рынок можели с UHD (2560+).

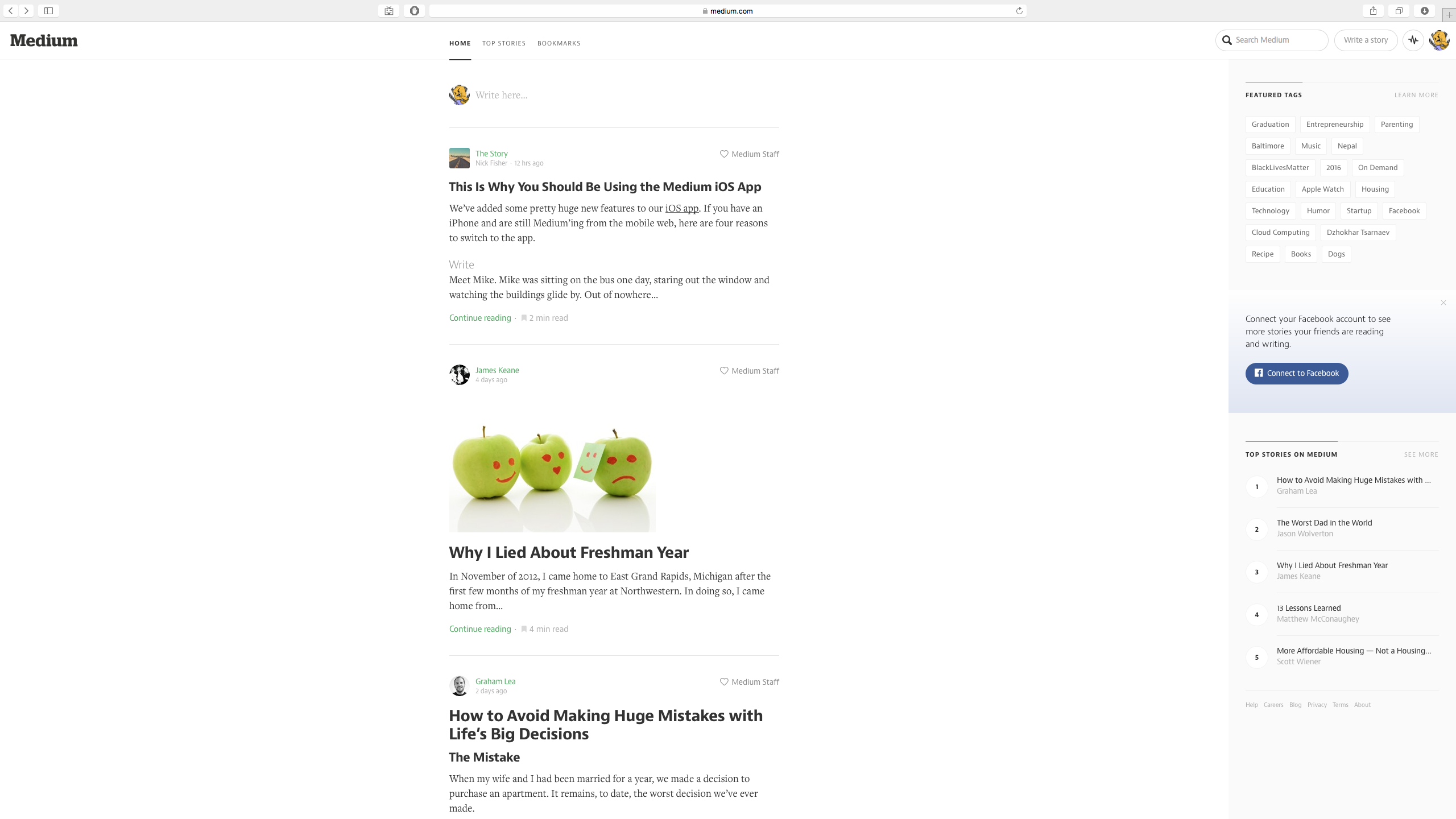
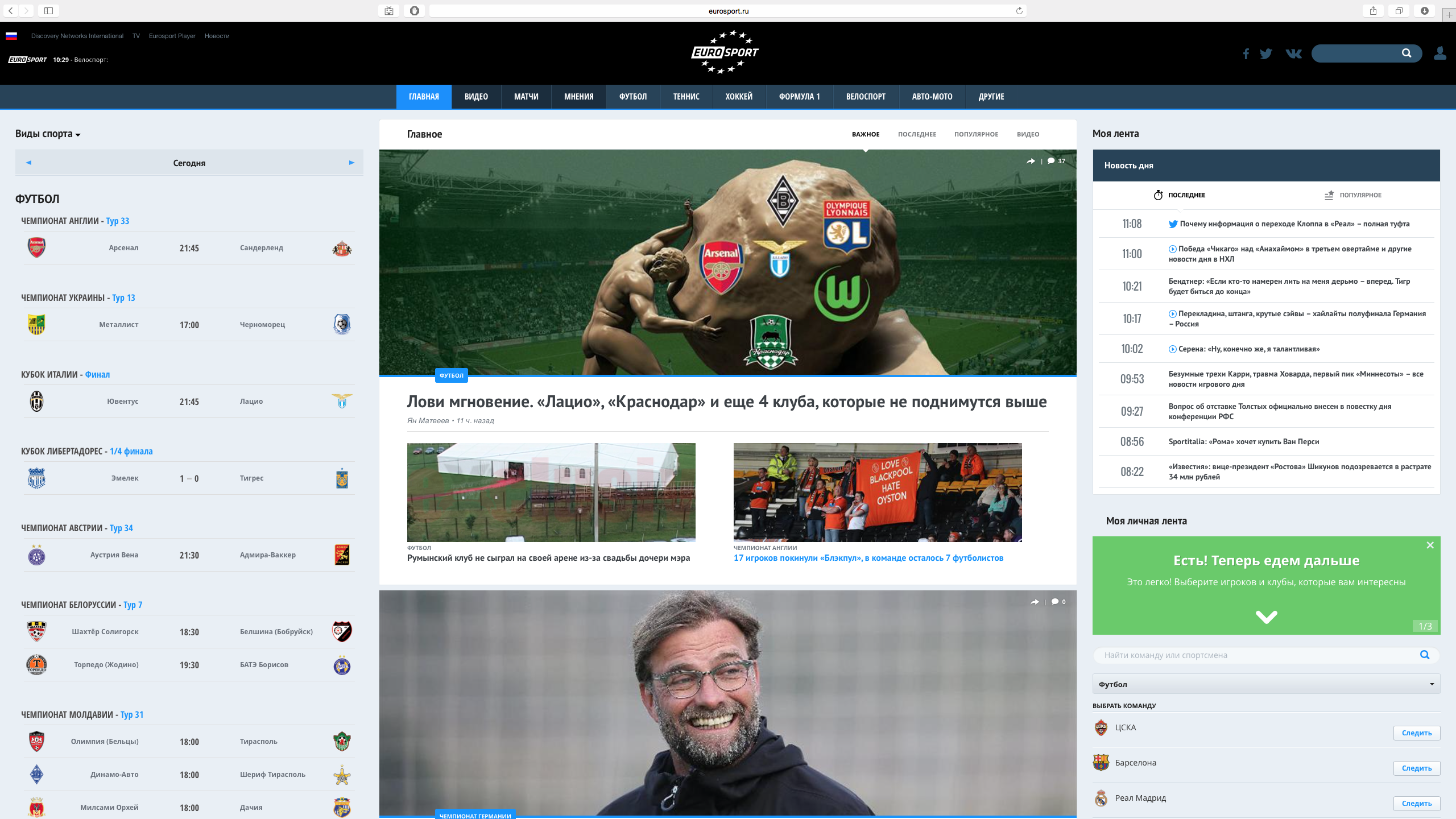
Вот так выглядит на большом мониторе «икона» современного дизайна. Сказать «ужасно» – это не сказать ничего.

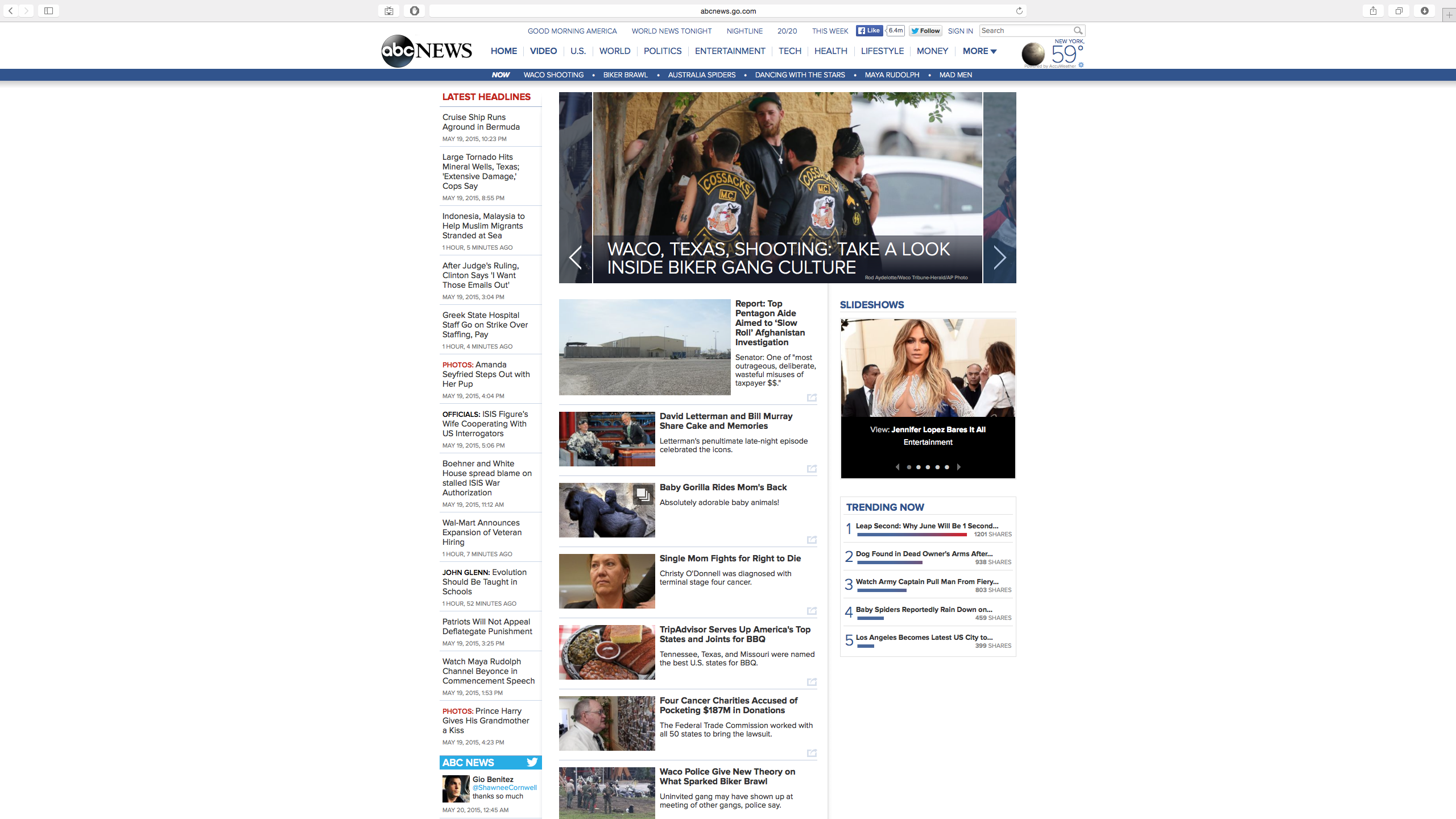
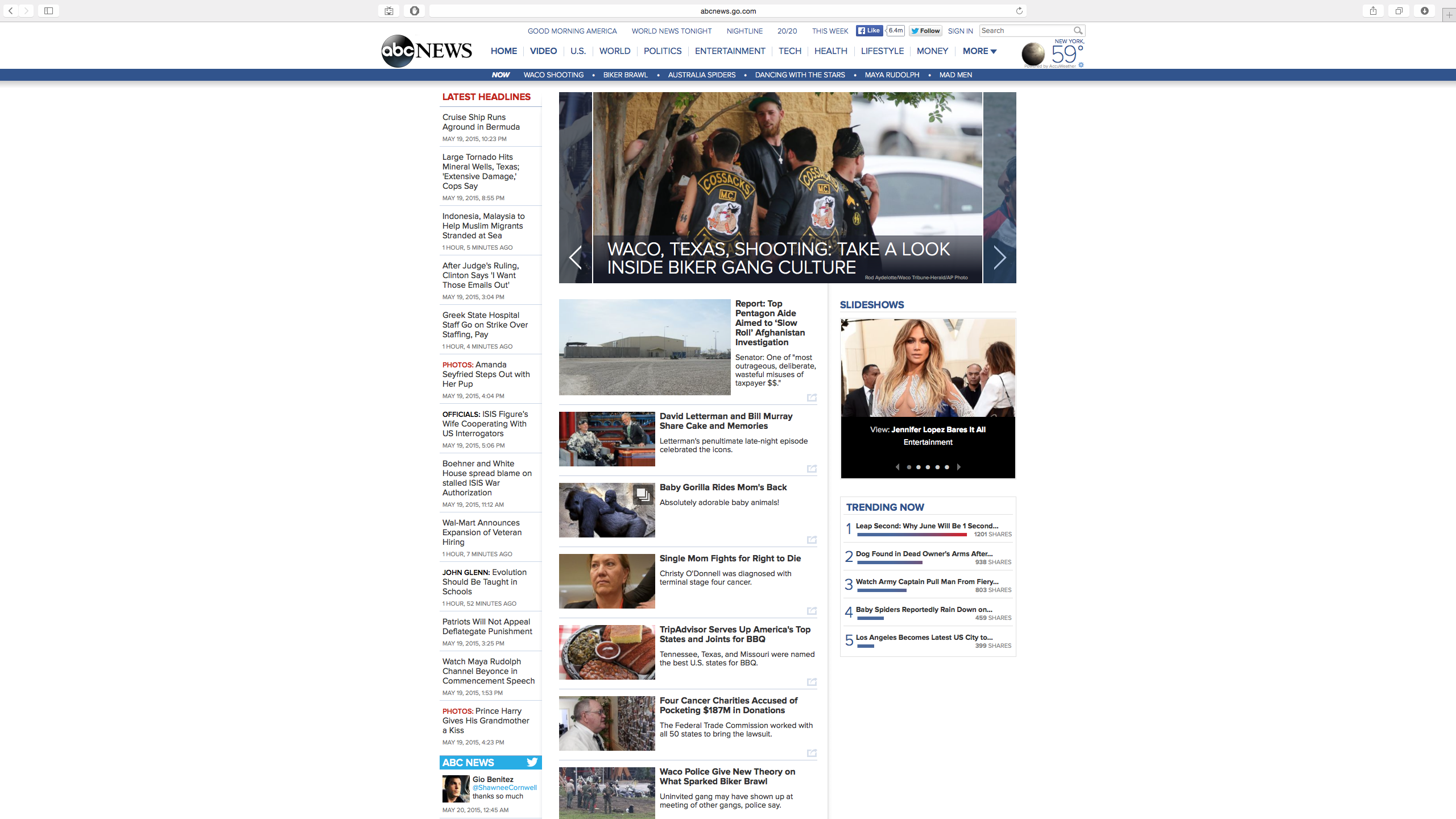
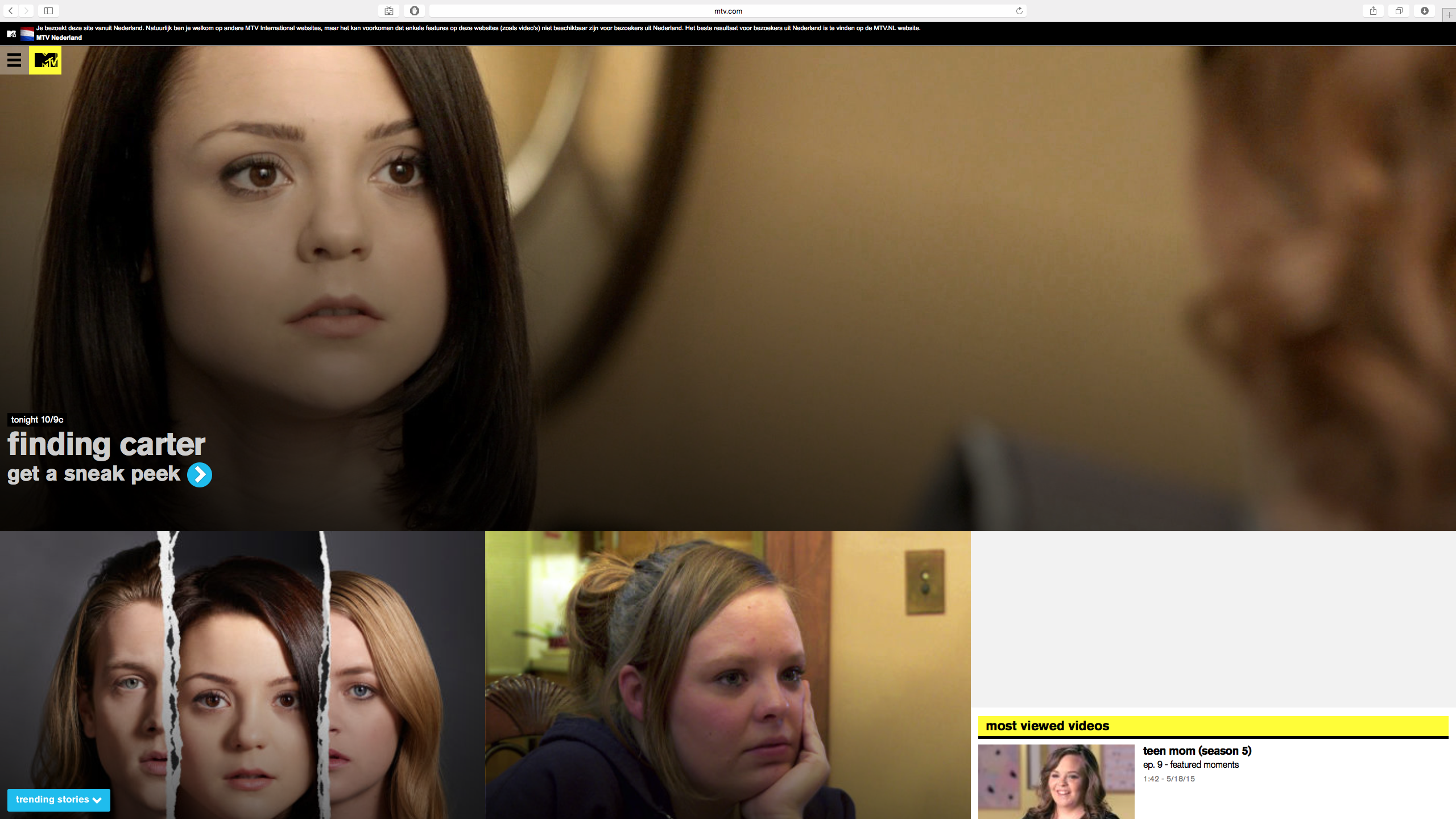
А вот так – один из самых популярных новостных порталов США.

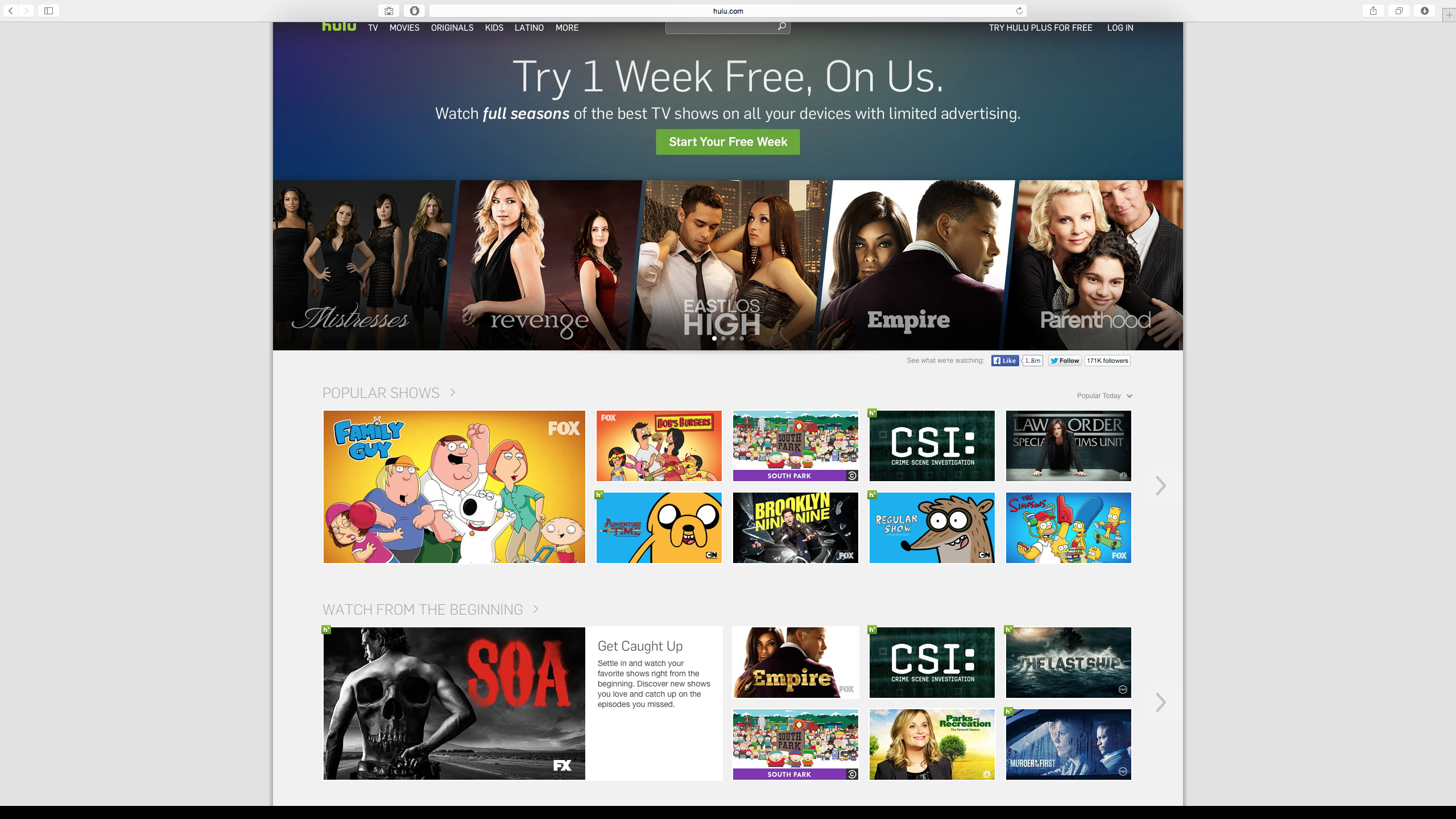
Популярный сервис для просмотра видео.
Хотя зачем ходить далеко.


Близкие и родные, два самых популярных сайта в Беларуси.
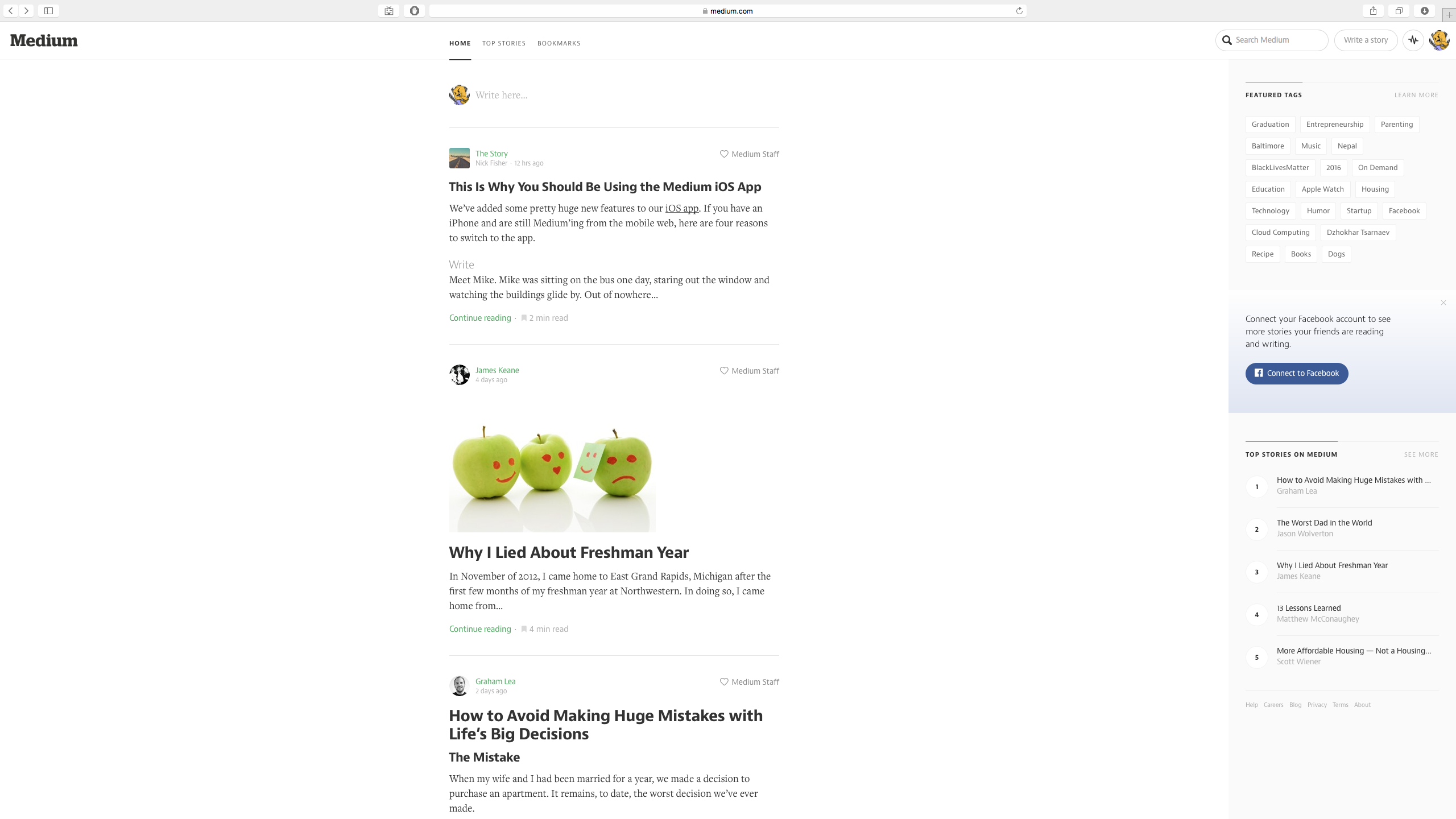
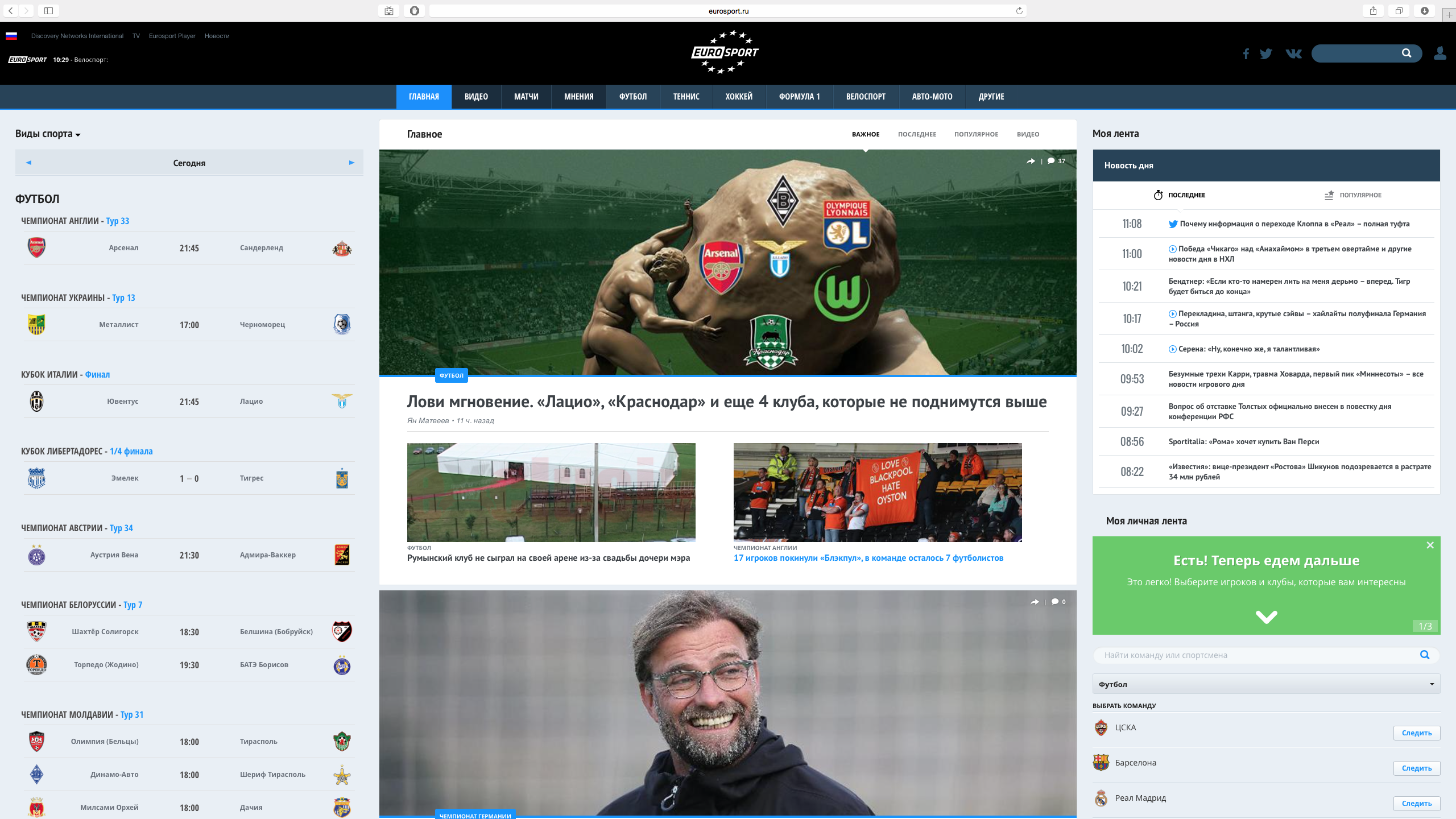
Простите, но зачем пользователю эти незанятые «сельскохозяйственные поля» по краям? Зато в центре каша из текста маленького размера и картинок, которые и с микроскоп-то трудно рассмотреть. Сколько полезной информации (читай рекламы) можно было бы поместить на свободные места.
А теперь несколько примеров сайтов, где современные экраны были учтены:



К чему все это? Пора уже не задумываться о дизайне для больших разрешений – поздно, – пора начинать действовать. Аудитория нынче очень требовательная и злопамятная, если их один раз не устроит то, что они увидят, они могут уже не вернуться даже после того, как их предпочтения будут учтены.