В грядущем обновлении Mac OS, с номером 10.11 и названием El Capitan, придет и новая версия браузера Safari – 9.0.
Список нововведений не слишком чтобы внушительный, но интересные вещи там присутствуют. Одна из них – возможность добавить кнопку airplay в любое видео, вставленное с помощью тега video.
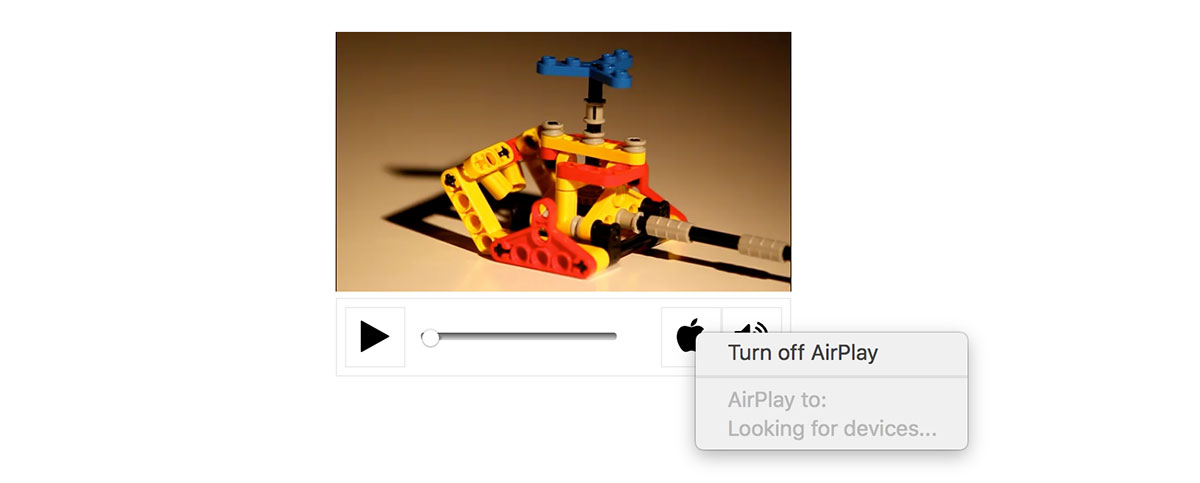
Ниже пример, который будет работать если установлена бета-версия новой системы от Apple и есть Apple TV, или любое другое устройство, поддерживающее AirPlay:
Для этого примера я использовал код TreeHouse, добавив лишь одну кнопку и стили. Про кнопку разговор и пойдет.
HTML:
<video id="player" x-webkit-airplay="allow" class="player">
<source src="http://techslides.com/demos/sample-videos/small.webm" type="video/webm">
<source src="http://techslides.com/demos/sample-videos/small.ogv" type="video/ogg">
<source src="http://techslides.com/demos/sample-videos/small.mp4" type="video/mp4">
<source src="http://techslides.com/demos/sample-videos/small.3gp" type="video/3gp">
</video>
<div id="play-controls">
<button type="button" id="mute"><i class="fa fa-volume-up fa-lg"></i></button>
<button type="button" id="airplay"><i class="fa fa-apple fa-lg"></i></button>
<button type="button" id="play-pause"><i class="fa fa-play fa-lg"></i></button>
<input type="range" id="seek-bar" value="0">
</div>Здесь у нас самый обыкновенный тег video и блок [id="play-controls"] с кнопками управления. Стоит обратить внимание на атрибут x-webkit-airplay и на кнопку [id="airplay"].
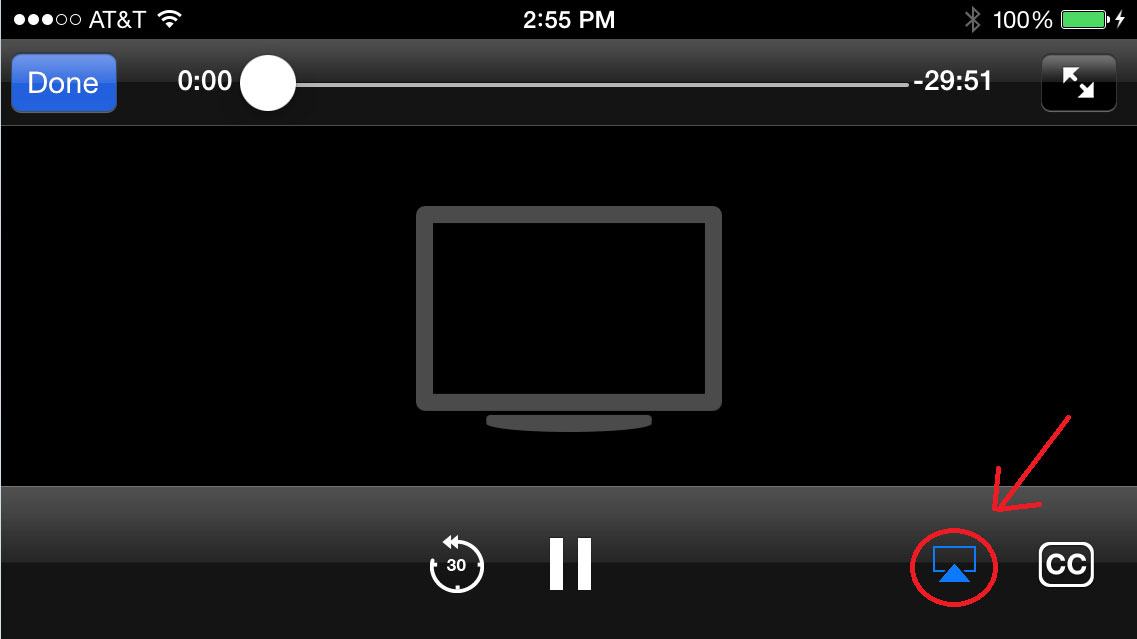
Аттрибут x-webkit-airplay впервые появился в iOS 5.0. Он может принимать два значения allow и deny. В первом случае для видео разрешается его трансляция по средствам AirPlay. Во втором, соответственно, запрещается. Выглядит эта кнопка в iOS примерно так (внешний вид зависит от версии системы):

Можно открыть эту статью в Safari на iPhone или iPad и, при наличии Apple TV, проверить как она работает.
В своем новом браузере для компьютеров Apple решила не ограничивать пользователя трансляцией экрана на свою телевизионную приставку, но и решила дать возможность отправить на телевизор абсолютно любое видео. Стоит поблагодарить разработчиков Safari, за то, что догадались дать другим управлять этой возмоностью. Имеется ввиду внешний вид кнопки.
JavaScript:
window.onload = function() {
// Video
var video = document.getElementById("player");
// Buttons
var playButton = document.getElementById("play-pause");
var muteButton = document.getElementById("mute");
var airPlay = document.getElementById('airplay');
// Sliders
var seekBar = document.getElementById("seek-bar");
// Event listener for the play/pause button
playButton.addEventListener("click", function() {
if (video.paused === true) {
// Play the video
video.play();
// Update the button text to 'Pause'
playButton.innerHTML = '<i class="fa fa-pause fa-lg"></i>';
} else {
// Pause the video
video.pause();
// Update the button text to 'Play'
playButton.innerHTML = '<i class="fa fa-play fa-lg"></i>';
}
});
// Event listener for the mute button
muteButton.addEventListener("click", function() {
if (video.muted === false) {
// Mute the video
video.muted = true;
// Update the button text
muteButton.innerHTML = '<i class="fa fa-volume-off fa-lg"></i>';
} else {
// Unmute the video
video.muted = false;
// Update the button text
muteButton.innerHTML = '<i class="fa fa-volume-up fa-lg"></i>';
}
});
// Event listener for the seek bar
seekBar.addEventListener("change", function() {
// Calculate the new time
var time = video.duration * (seekBar.value / 100);
// Update the video time
video.currentTime = time;
});
// Update the seek bar as the video plays
video.addEventListener("timeupdate", function() {
// Calculate the slider value
var value = (100 / video.duration) * video.currentTime;
// Update the slider value
seekBar.value = value;
});
// Pause the video when the slider handle is being dragged
seekBar.addEventListener("mousedown", function() {
video.pause();
});
// Play the video when the slider handle is dropped
seekBar.addEventListener("mouseup", function() {
video.play();
});
// Detect if AirPlay is available
// Mac OS Safari 9+ only
if (window.WebKitPlaybackTargetAvailabilityEvent) {
video.addEventListener('webkitplaybacktargetavailabilitychanged', function(event) {
switch (event.availability) {
case "available":
airPlay.style.display = 'block';
break;
default:
airPlay.style.display = 'none';
}
airPlay.addEventListener('click', function() {
video.webkitShowPlaybackTargetPicker();
});
});
} else {
airPlay.style.display = 'none';
}
};Из всего этого полотна чужого кода внимания заслуживает лишь написанный мной кусок в конце:
// Detect if AirPlay is available
// Mac OS Safari 9+ only
if (window.WebKitPlaybackTargetAvailabilityEvent) {
video.addEventListener('webkitplaybacktargetavailabilitychanged', function(event) {
switch (event.availability) {
case "available":
airPlay.style.display = 'block';
break;
default:
airPlay.style.display = 'none';
}
airPlay.addEventListener('click', function() {
video.webkitShowPlaybackTargetPicker();
});
});
} else {
airPlay.style.display = 'none';
}window.WebKitPlaybackTargetAvailabilityEvent – глобальный объект, который сообщает разработчику, поддерживает ли браузер AirPlay для тега video или нет. В зависимости от значения/наличия этого объекта мы показываем или прячем кнопку. В моем примере на кнопке изображено яблоко – логотип компании Apple.
Далее на проигыватель «подвешиваем» обработчик события изменения наличия устройств с AirPlay: webkitplaybacktargetavailabilitychanged. Если будете использовать, советую копировать. В таком большом количество букв легко ошибиться.
В обработчик передается само событие, у которого есть свойство availability. Это свойство может иметь два значения:
available, когда устройства с AirPlay доступныnot-available, когда устройства с AirPlay недоступны
В зависимости от значения можно прятать или показывать нашу кнопку с яблоком.
Если свойство поддерживается, то на кнопку мы добавляем обработчик нажатия левой кнопки мыши и вызываем событие webkitShowPlaybackTargetPicker. Именно это событие покажет нам все возможные устройства для трансляции видео.

К сожалению настроить каким-либо образом выпадающее меню и его дизайн не возможно.
На YouTube и Vimeo эти кнопки уже появились:


